Добавить комментарий
Редактируем поля в форме оформления заказа в Ubercart

Столкнулся с задачей изменить форму оформления заказов в Drupal 6.x+Ubercart 2.x. Мне нужно было добавить новые поля на страницу формы заказа "/cart/checkout" и помять их местами, чтобы клиенту было удобнее и он быстрей оформлял заказ.
Недолго покопавшись в Google нашел как управлять полями на странице оформления заказа с помощью модуля Extra Fields Checkout Pane .
Для того, чтобы добавить новое поле или поменять поля местами, устанавливаем этот моудль и заходим в Управление магазином -> Конфигурация ->Настройки оформления заказа
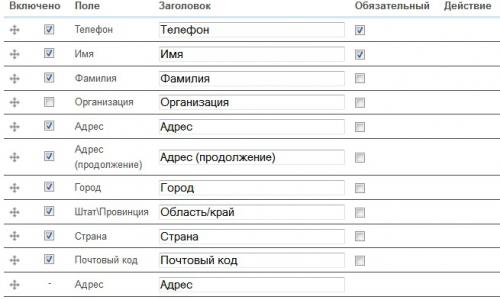
Вот на всякий случай путь до панельки редактирования формы оформления заказа:
вашсайт/admin/store/settings/checkout/edit/fields
На картинке к посту мы видим как изменилась панелька, изменять порядок полей можно просто перетащив их.
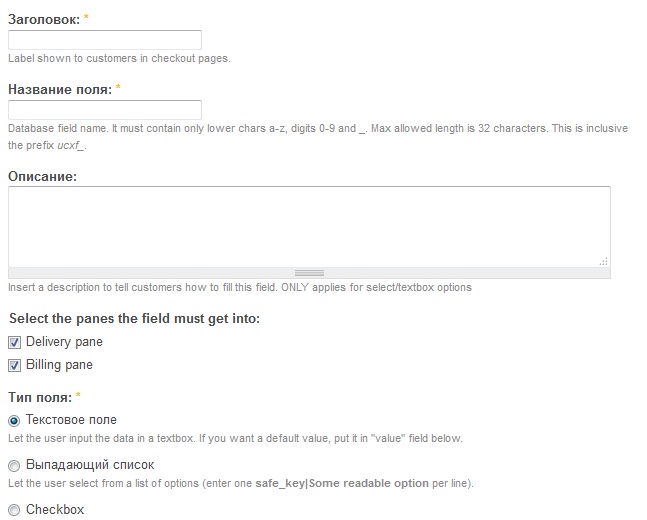
Вот так выглядит форма добавления нового поля, можно выбрать тип поля: радио кнопка, чекбокс, текстовое поле, выпадающий список.

Также можно выбрать, где будет отображаться поле , будет ли оно обязательным и страницы, на которых новое поле будет отображаться. Любое созданное поле можно будет удалить. К сожалению поля оформления заказа , созданные по умолчанию, удалить нельзя.
- Блог пользователя - goodseo
- Добавить комментарий
- 1612 просмотров